
Apple’s new MacBook Pro, which sees a touch interface added to the top of the new keyboard design, has received a lot of mixed reviews. Wether you’re excited about it or not, there’s still little to be said about how it will actually integrate with third-party apps.
Photoshop and Sketch Will Support the Touch Bar
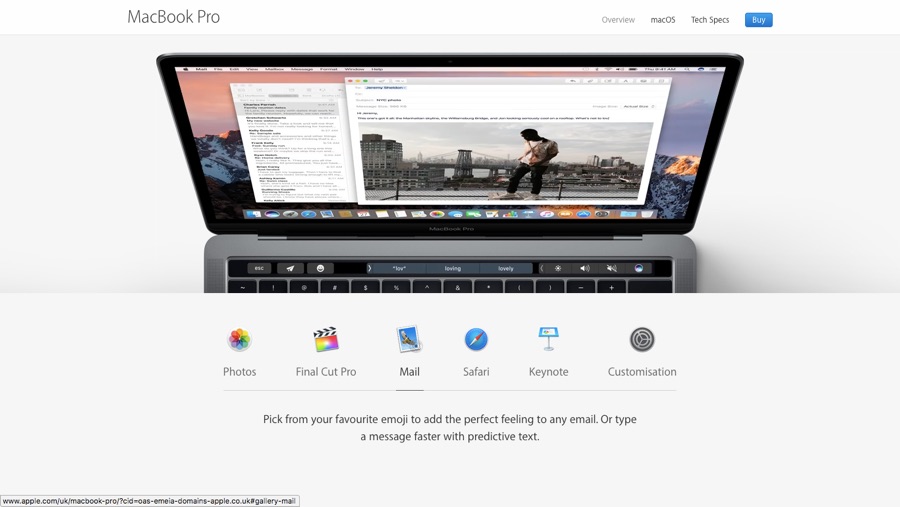
Microsoft have confirmed that both Office 365 and Skype will support the new Touch Bar, but didn’t say much else. Apple also mentioned Final Cut Pro, Djay Pro and Photoshop, which will offer support by the end of the year. According to Apple’s Touch Bar demo, it seems that it will help Photoshop users access tools that are usually hidden away deep inside the menu, use sliders to adjust exposure and manipulate colours, and so on.
But there wasn’t much information on that either. Is this a clever ruse to get people whispering? Lets have a look.
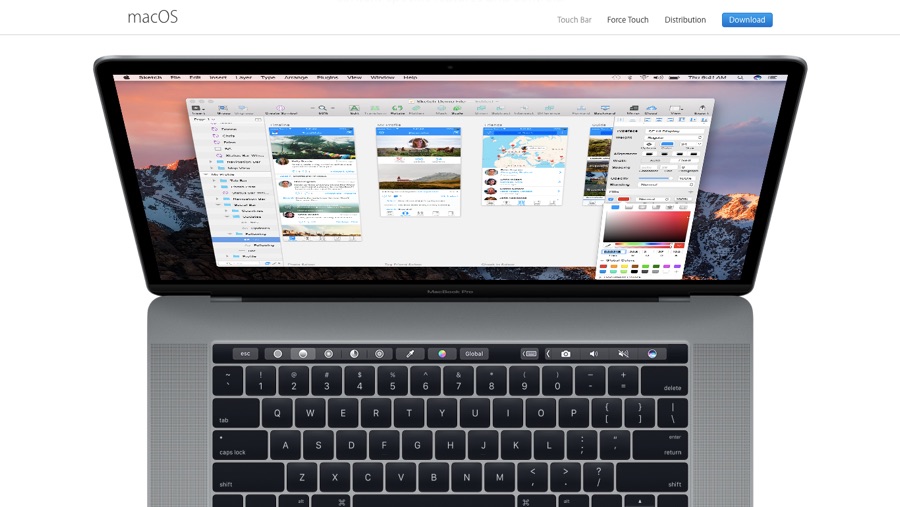
Some clever detectives noticed that Apple’s developer webpage shows an example of how Sketch will integrate with the Touch Bar to improve the color interface (selecting gradient types, the eyedropper tool, the color mixer, global colors, et cetera), which has led many designers to wonder what else Apple has in store for us.

Sketch/Touch Bar Concepts From the Design Community
Designers have been mocking up their own Touch Bar concepts on Dribbble, and speculating the possibilities on Designer News and various blog comment threads, leading me to think that Apple’s secretive stance on this is no accident. If you want to explore the possibilities for yourself, Apple’s dev site shows us a variety of clues and visual design examples.
Denis Rybin’s example looks kind of cool, although it’s displaying the color interface alongside boolean operations, where in fact the Touch Bar would probably show tools that are contextual to what the user is trying to do.
Keep reading.

Oleg Pirogov’s example displays a more accurate account of how the Touch Bar might look when you’re focused on a layer; it shows boolean operations, the mask and scale tools, layer forward and layer backward, and much more.
Judging by Apple’s demonstrations on the MacBook Pro homepage, users should be able to customize what tools appear in the Touch Bar (I think, for both native and third-party apps), which might be why Oleg has included a “+” icon on the left there; although, many designers are forgetting that the esc button will appear on the left by default, and the Touch ID button on the right. At least, this is how it looks in Apple’s mockups.

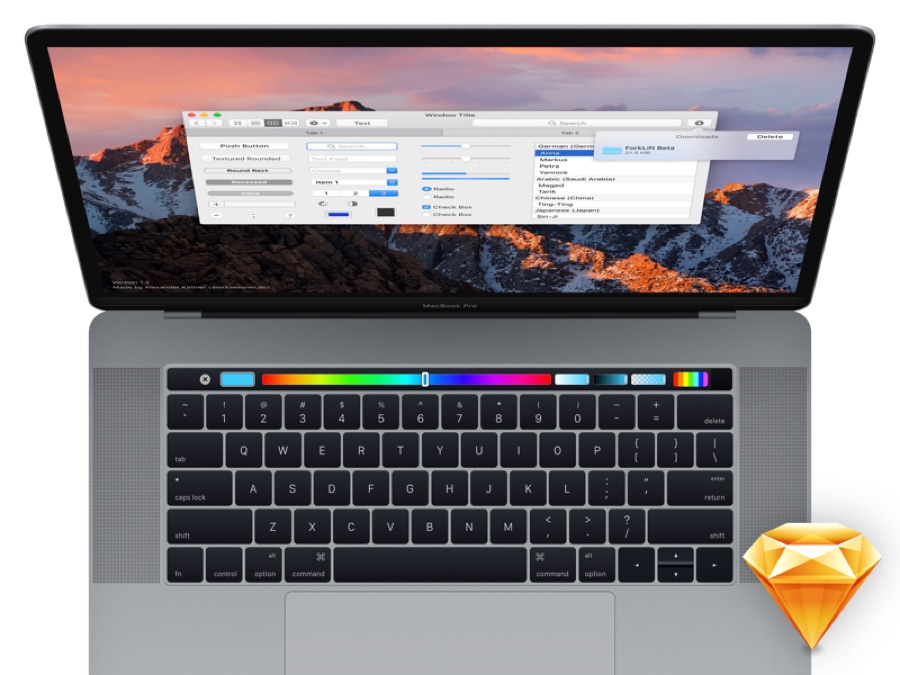
Alexander Käßner’s example focuses on the color interface, not necessarily for use within Sketch, but does offer a .sketch user interface kit so you can toy with the visuals!

Sketch users will notice that the app usually (more often than not) shows both an icon and text label next to its tools, which I actually find incredibly helpful. Pixeldenker’s example follows this pattern and I personally think that this is the best approach, and it sort of seems like the official Sketch demo does it this way because it uses a combination of interfaces, icons and text labels (some icons are fine if most designers know what they are, like the eyedropper tool).

Conclusion
As soon as I hit the “Publish” button more information is bound to come out. I’d love to see some real demonstrations from Apple about how the Touch bar will improve Sketch workflows (and Photoshop too), but for now it’s mostly speculation. Are there any common issues you find yourself encountering in Sketch (or Photoshop) that you think the Touch Bar could improve? More one-handed shortcuts? Quick-export to Sympli? Feel free to tweet us your thoughts!