To prevent dips in productivity, onboarding designers into teams and projects should be a straightforward process. In this quick tutorial you’ll learn how to onboard designers into Sympli Handoff teams and projects smoothly, so that everyone feels comfortable contributing right away.
Inviting Designers to a Sympli handoff Team
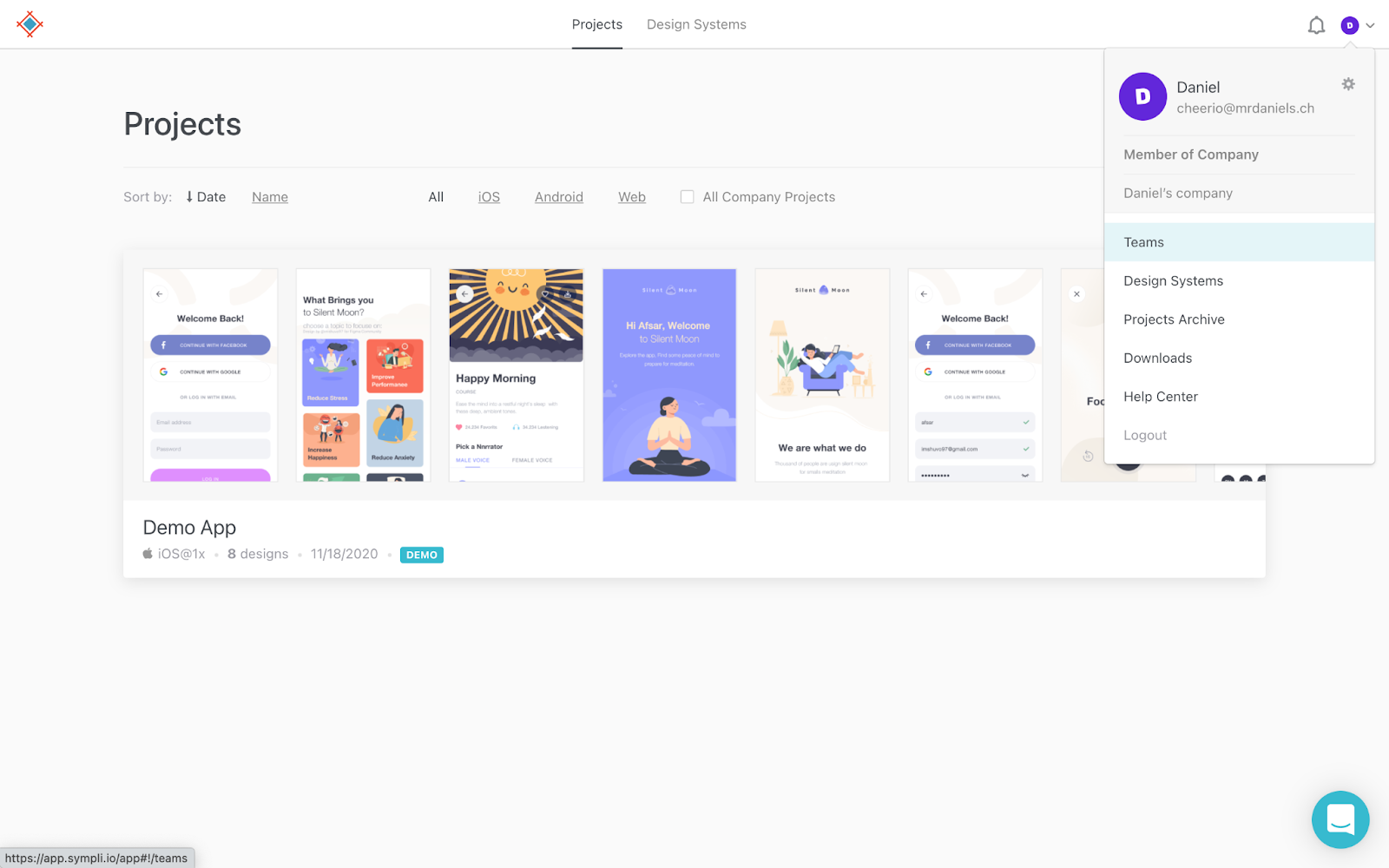
If your company works on multiple projects simultaneously, you’ll probably want to establish different teams to work on them. To do that, start by clicking on your avatar in the top-right corner of the menu and then clicking on “Teams.”

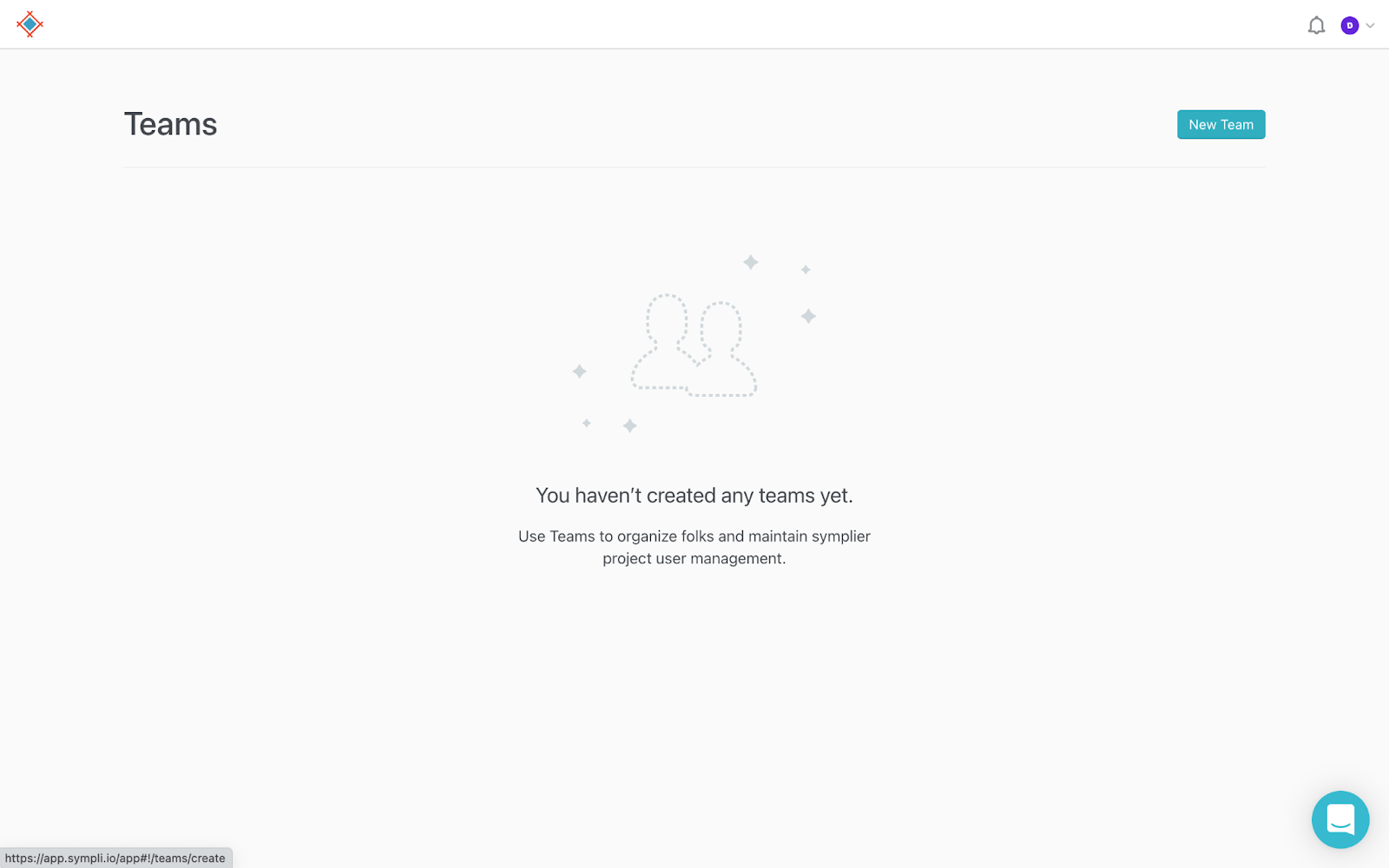
Next, click on the “New Team” button.

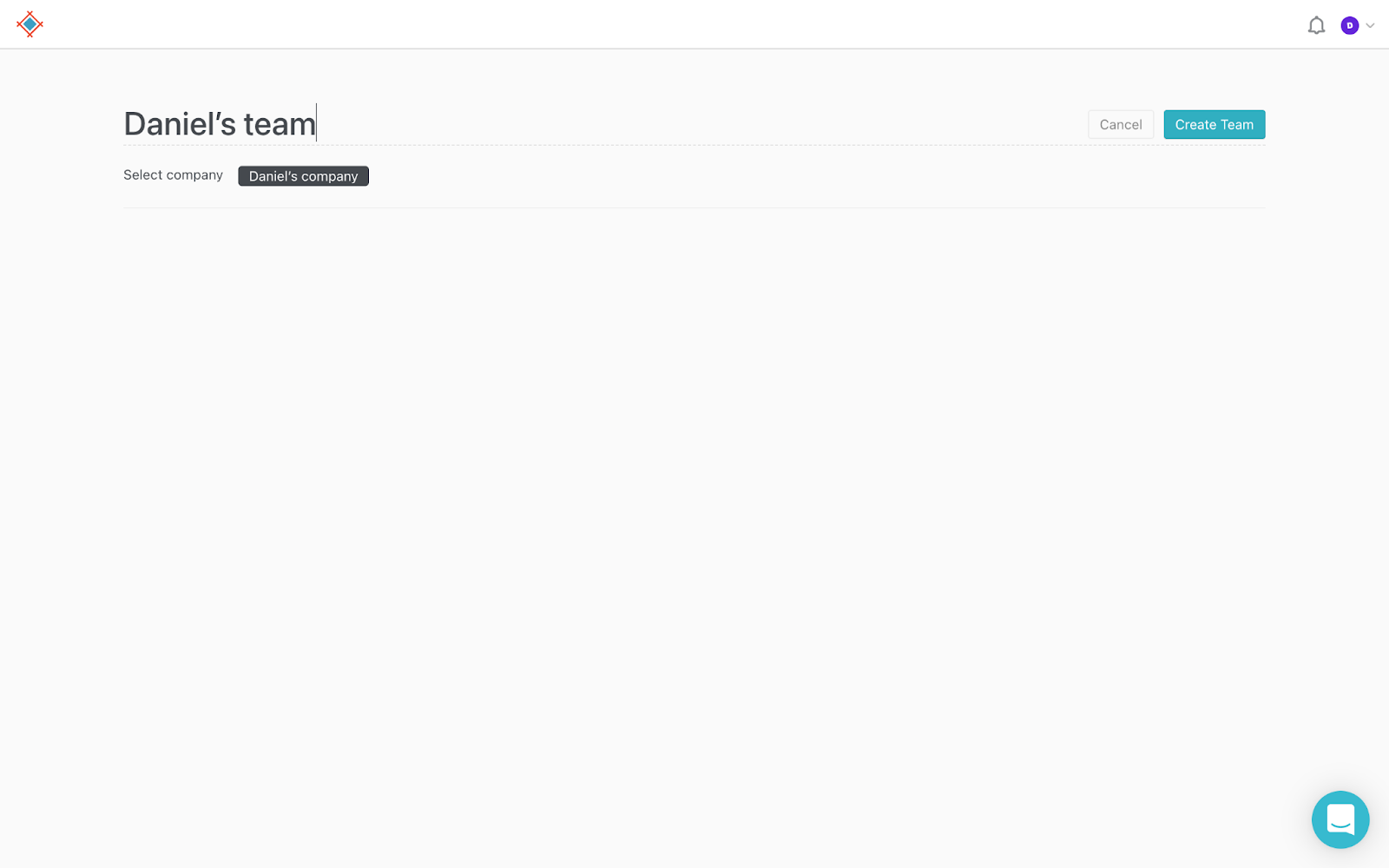
After naming the team, click on the “Create Team” button.

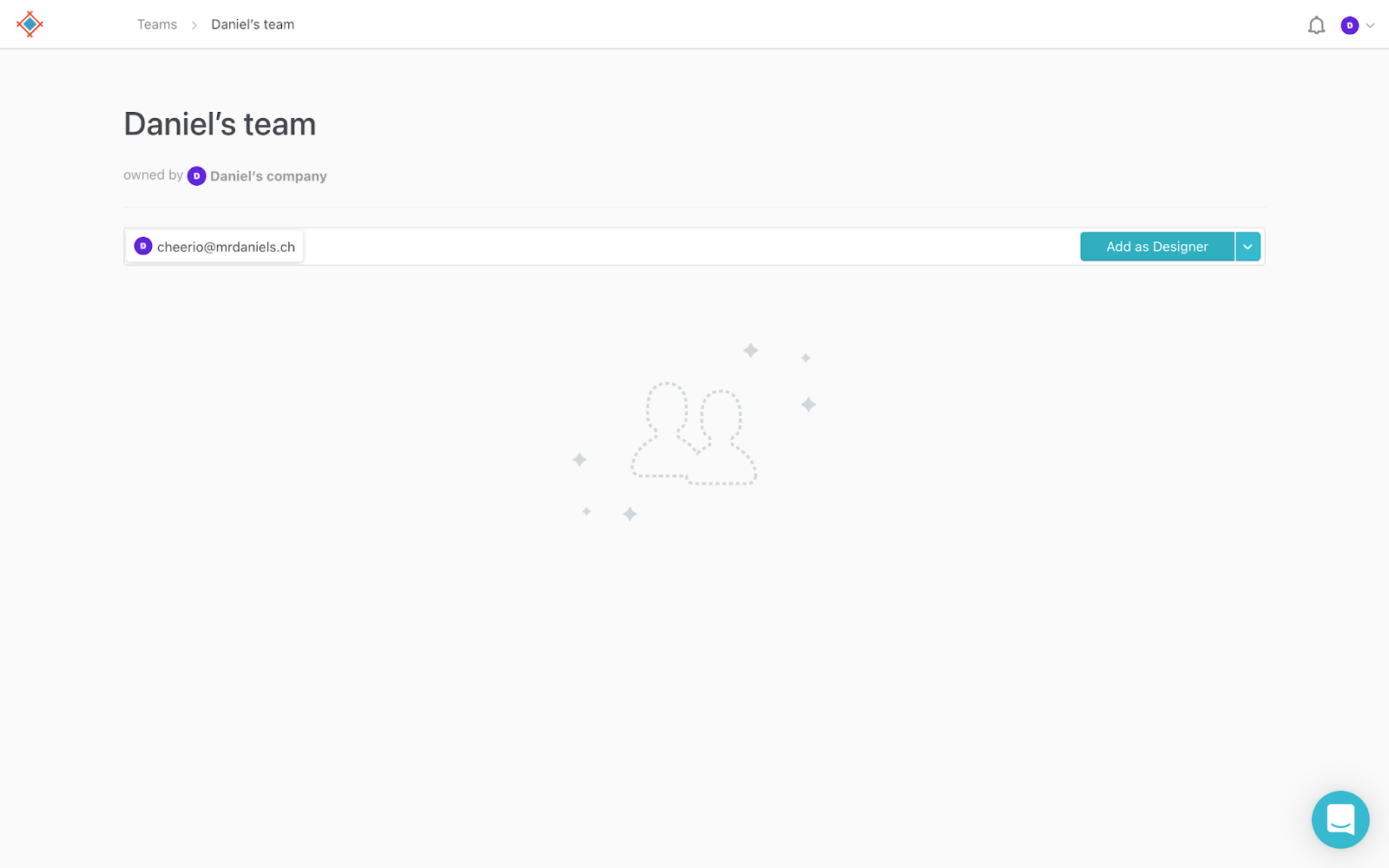
On the next screen, type the email addresses of the designers that you’d like to invite into the input field, and then click on the “Add as Designer” button.

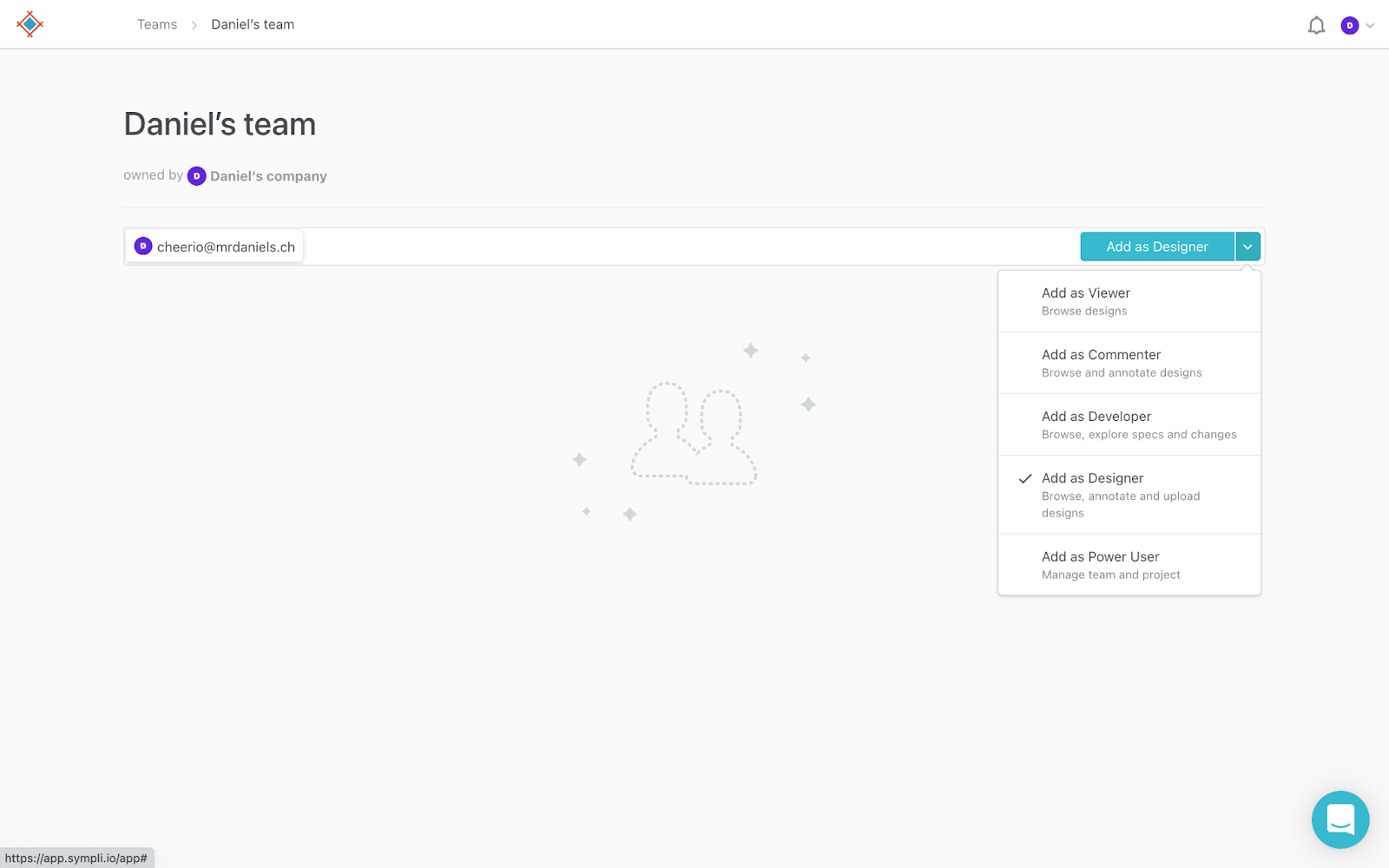
Designers will be able to browse, annotate and upload designs. If you click on the dropdown icon adjacent to the “Add as Designer” button, you’ll be able to assign a different role instead, if you need to (roles are used to provide a tailored experience to different types of users).
The other roles (and their permissions) are:
- Viewer: browse designs only
- Commenter: browse and annotate designs
- Developer: browse, explore specs and changes
- Power User: manage team and project

Inviting Designers to a Sympli Handoff Project
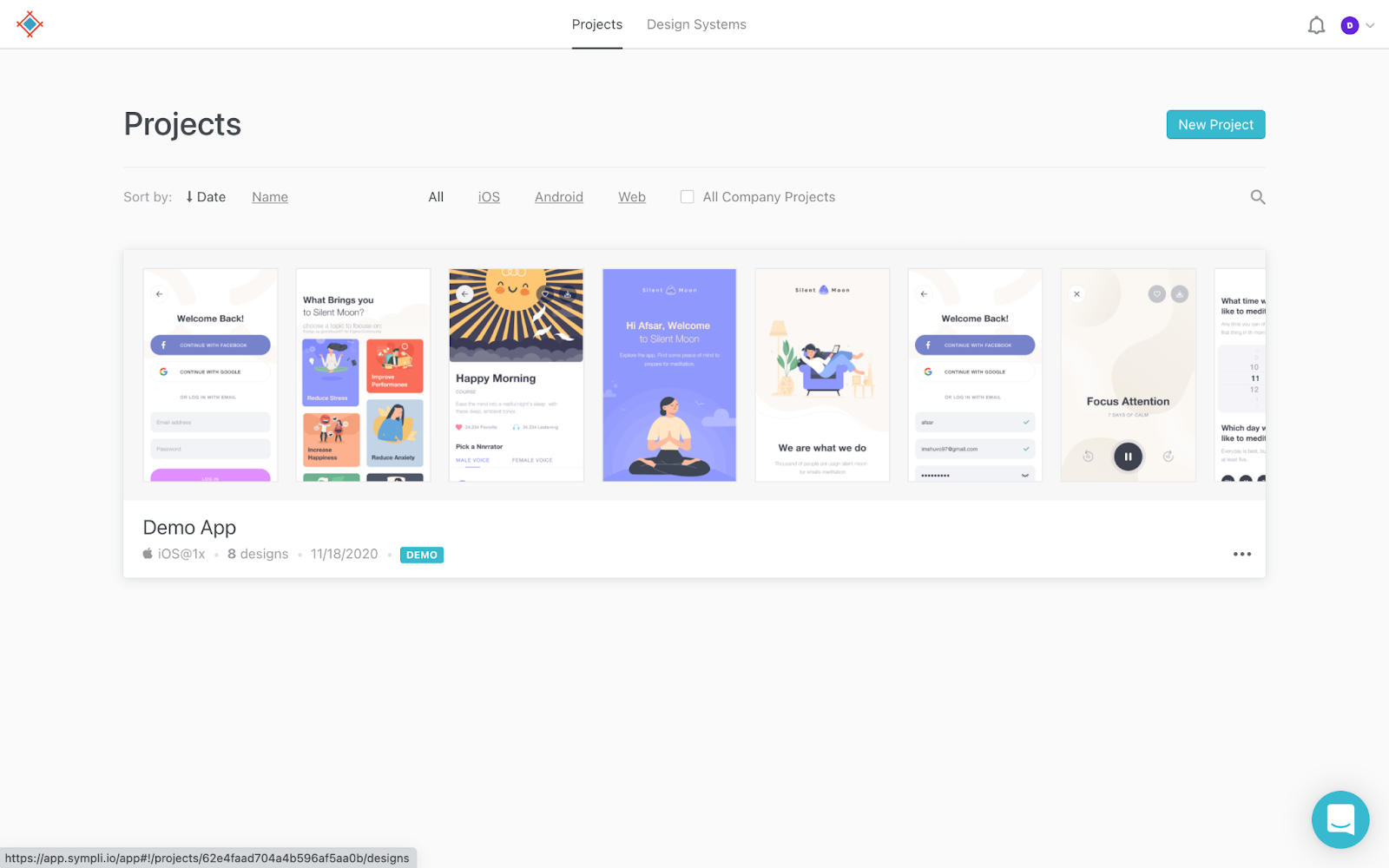
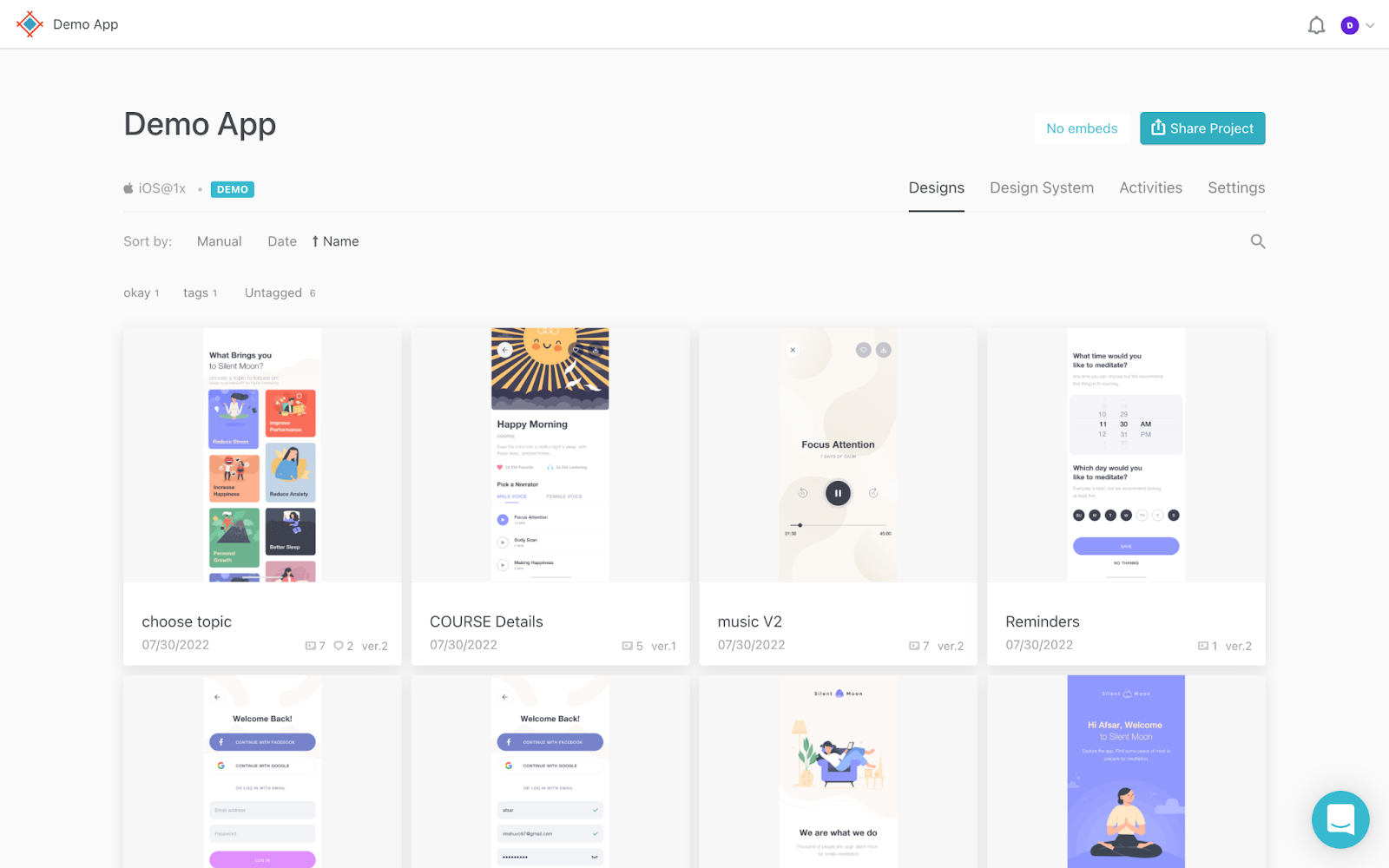
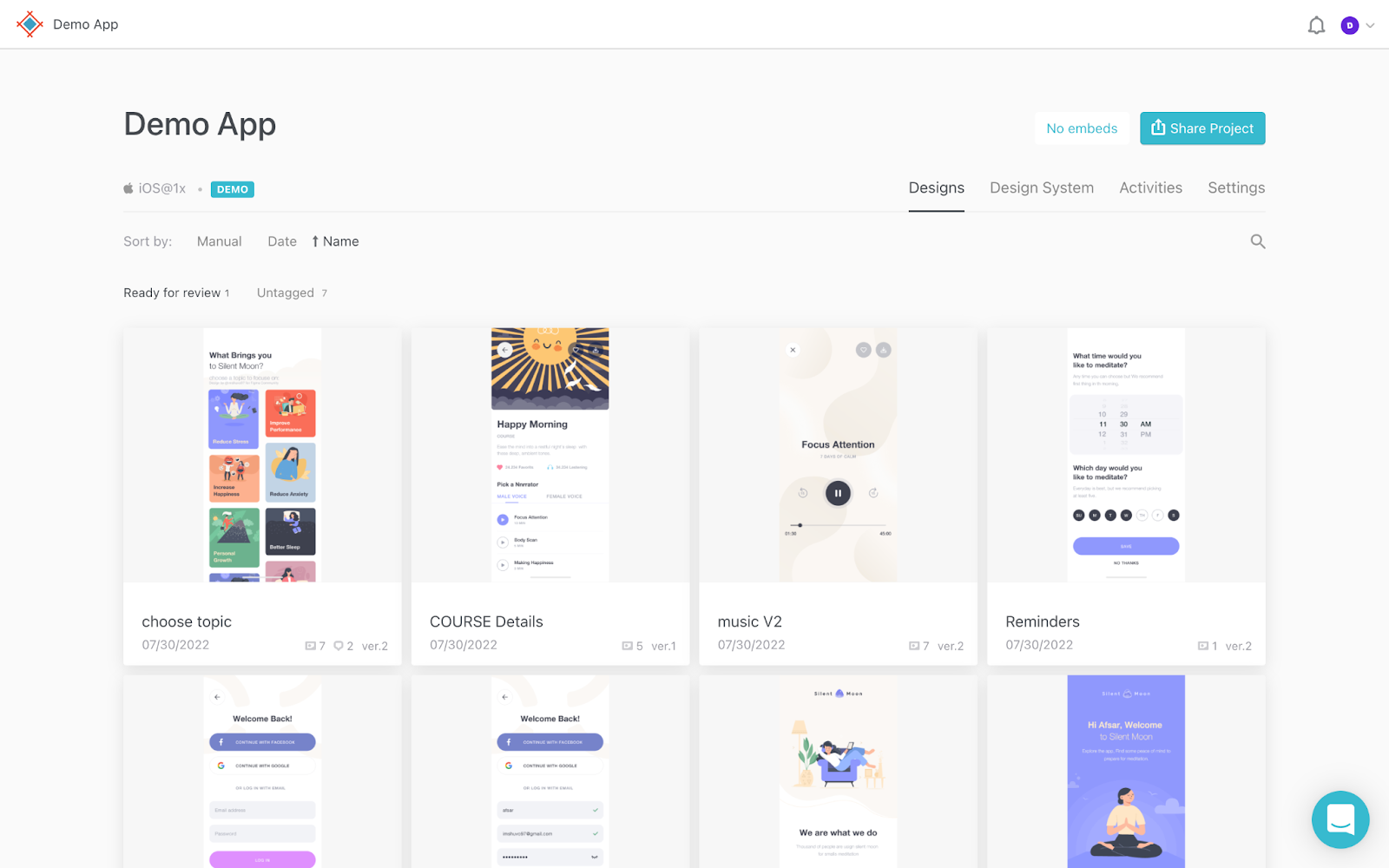
Now let’s learn how to invite designers to a specific project. Start by selecting the project from the Sympli Handoff dashboard.

After that, click on the “Share Project” button.

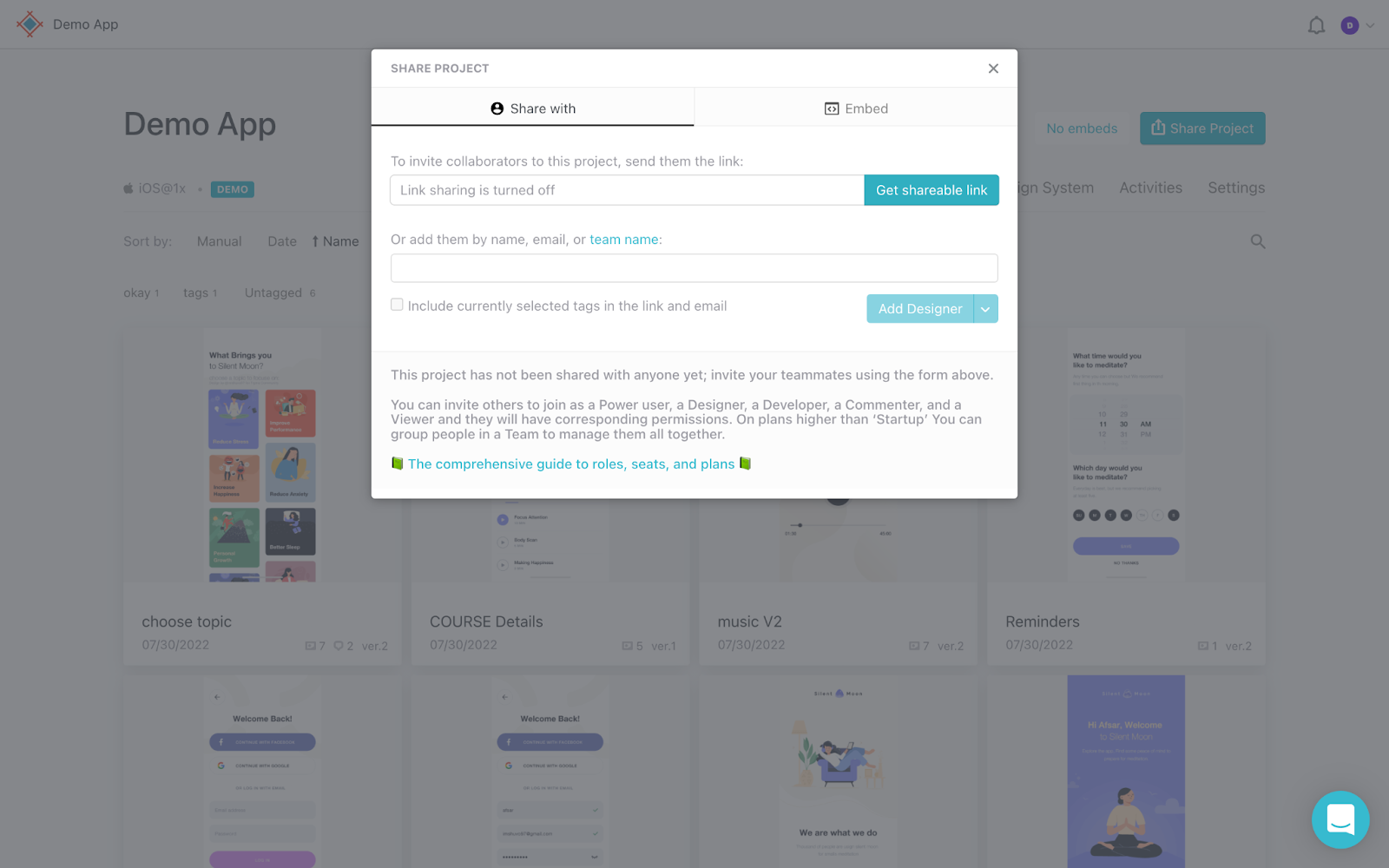
There are two ways to invite people to a project, and the first method involves generating a share link. To do this, click on the “Get shareable link” button to generate a link.

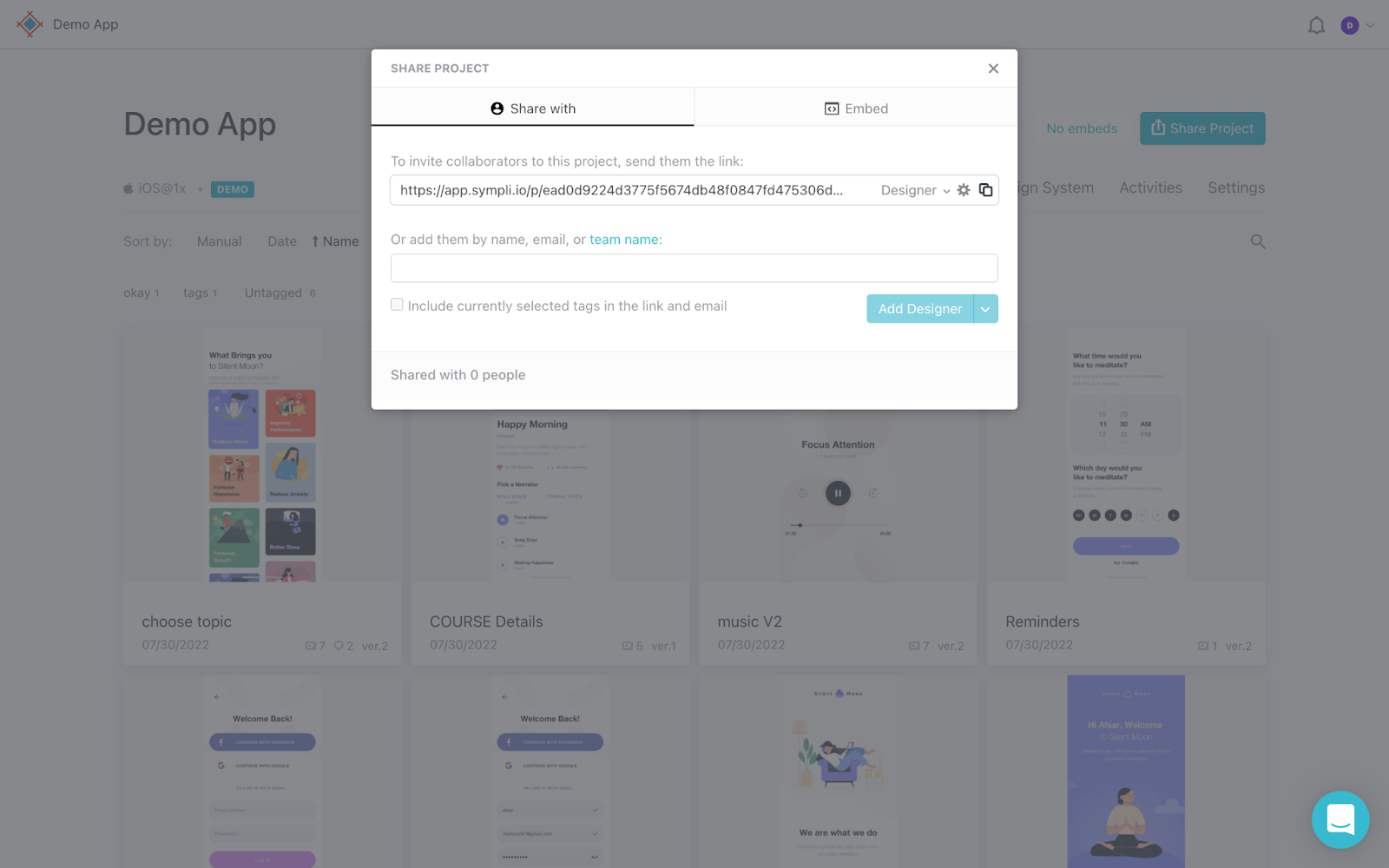
Next, assign the user a role by clicking on “Designer” (unless they’re a designer, of course), and then click on the “Copy to clipboard” icon.

You’ll now be able to share the invite link with your designer(s) via email, Slack or your preferred messaging platform.
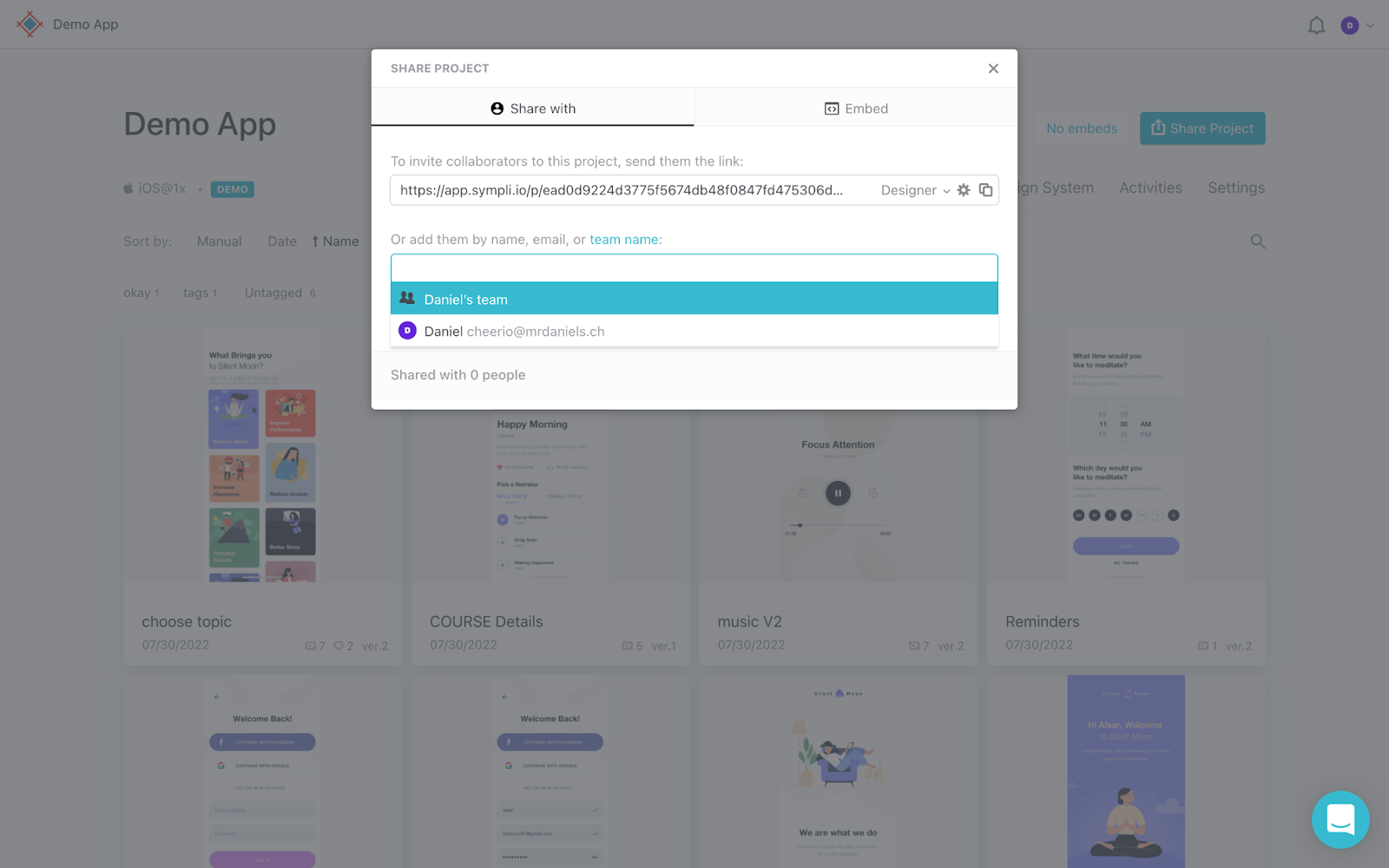
The second method involves inviting them by name (if they’re a part of your team on Sympli Handoff already), by email (if they’re not), or you can invite an entire Sympli Handoff team if one has been set up (as shown in the previous step). This interface is pretty much the same as the invite-to-team interface.

Getting Designers Started With a Project
Designers can startget started with a project simply by simply selecting it from their Sympli Handoff dashboard, but you can make it even easier for them to begin providing value by tagging screens. Let’s learn how to do that now.
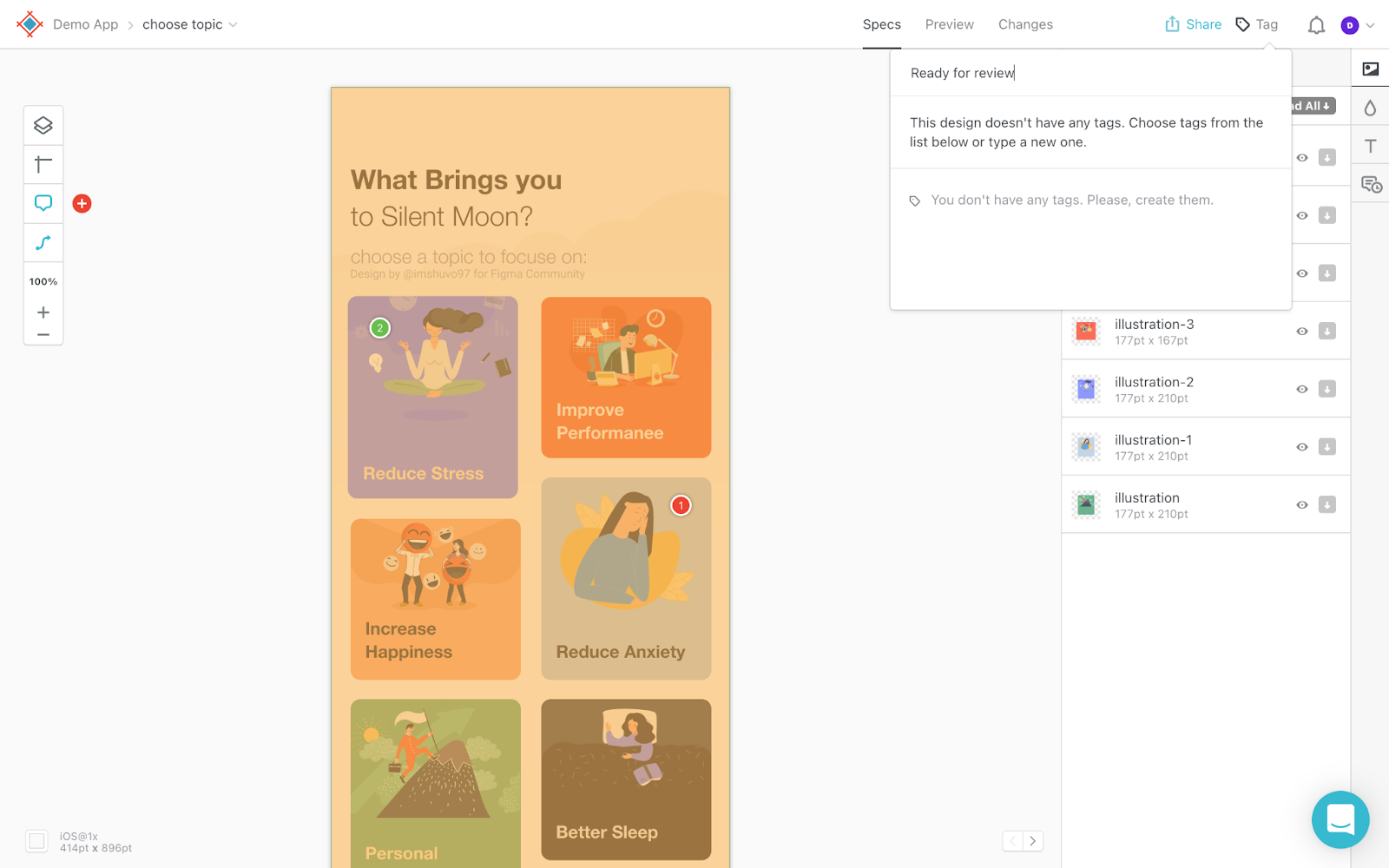
Start by navigating to a screen in a project. Next, click on “Tag” near the top-right corner of the menu, type the name of the tag (or a comma-separated list of tags), and then tap return on the keyboard. You should use tags like “Ready for review” or “Ready for development” so that stakeholders know exactly where to jump in and provide feedbackbegin providing value.
It also might be helpful to tag screens that are part of a user flow (e.g., “Sign up”), depending on the complexity of the project.
In any case, it’s best to be mindful of tags that are already in use to avoid creating new ones unnecessarily.

From the project dashboard, stakeholders (including designers) can click on these tags to filter screens that are relevant to them. Designers would be interested in tags like “Ready for review” (for screens that were handed off by other designers that would like some feedback) or “Ready for improvement” (for screens that require some design changes).

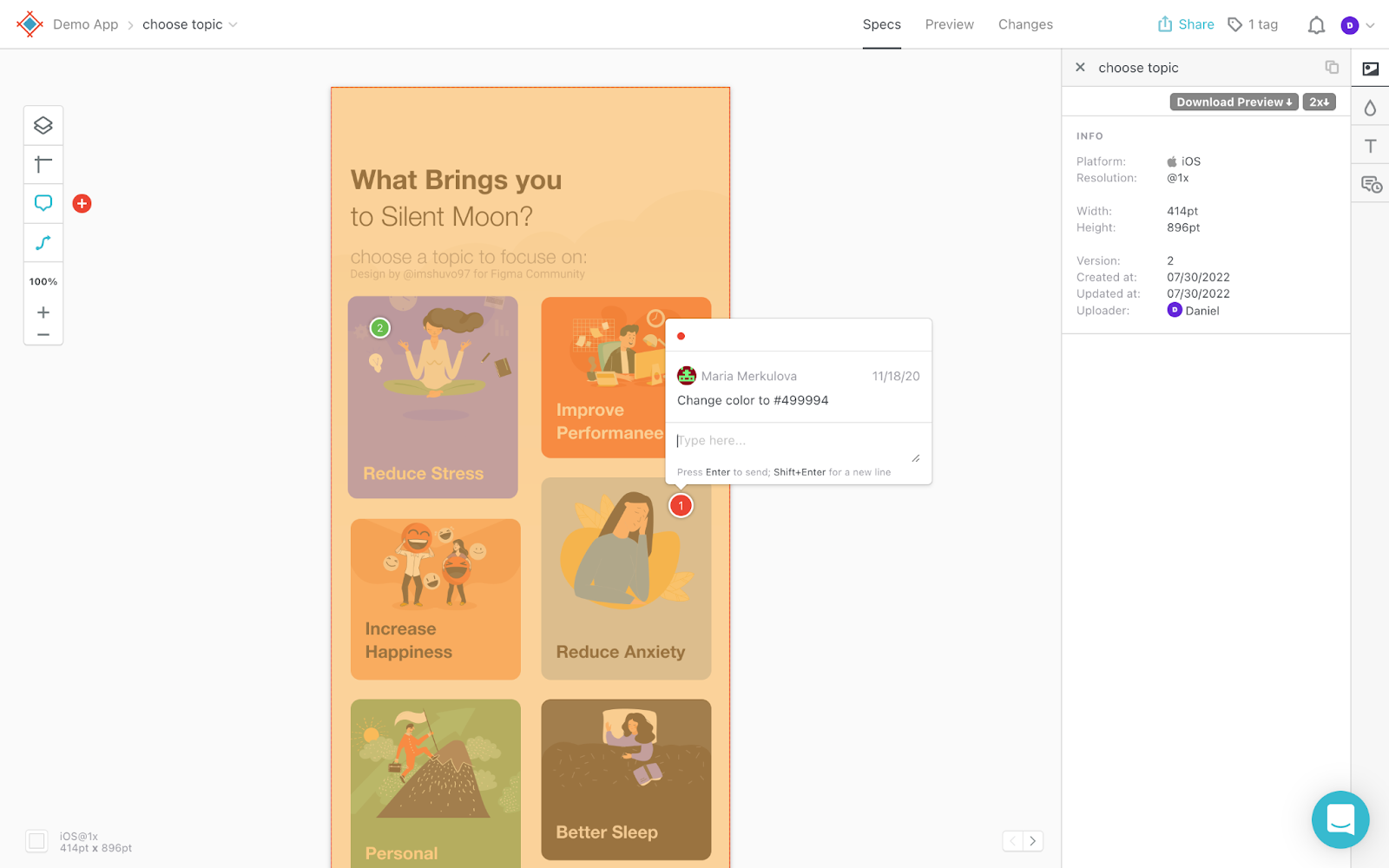
If changes are required, designers will need to see the comments left by other stakeholders. To do this, they can navigate to the screen and then click on a comment to open it.

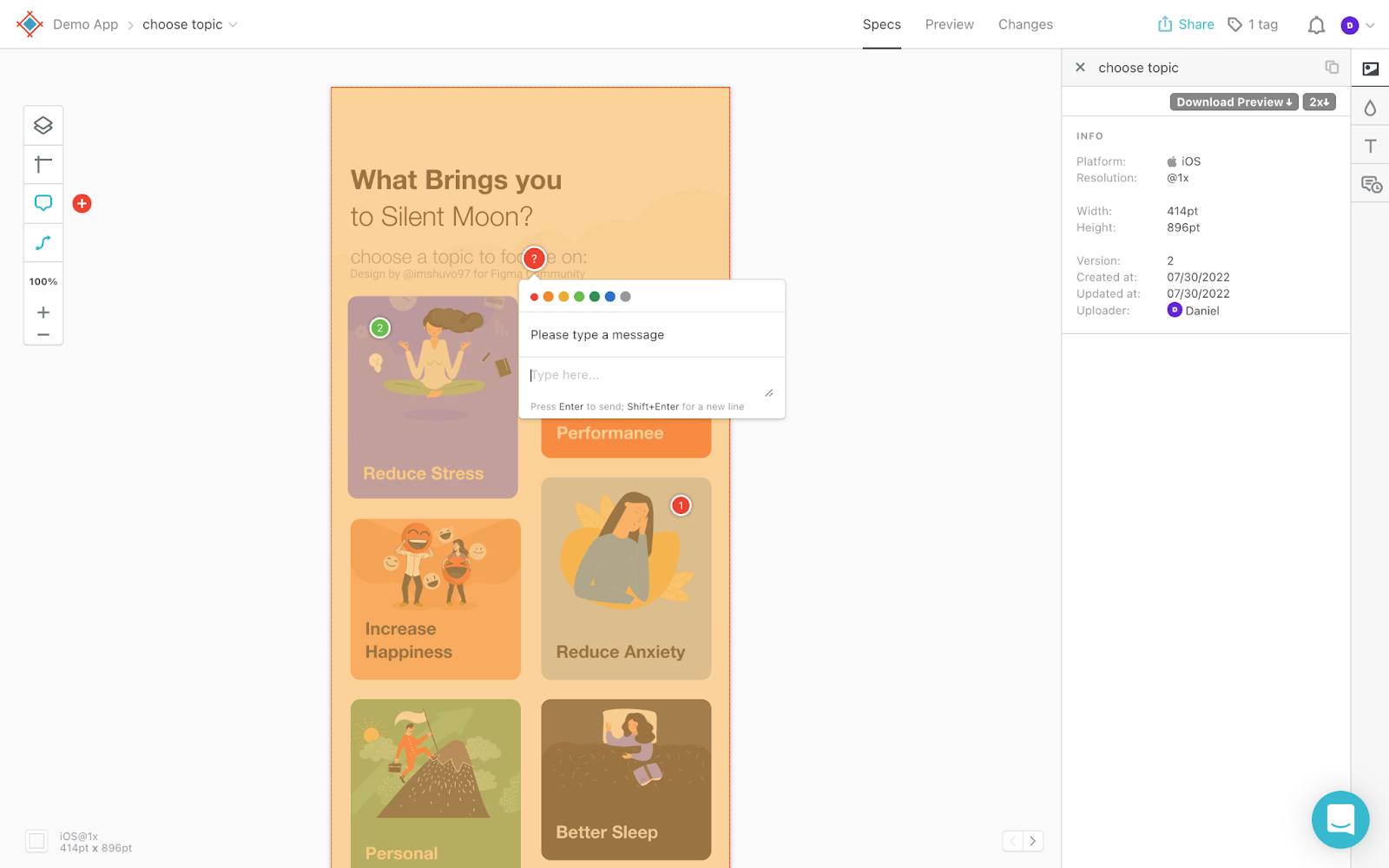
To add a comment (e.g., when they’re reviewing another designer’s screen), they can click on the “+” icon in the toolbar and then click on the screen to specify the context of their comment.

Inviting Designers to Design Systems
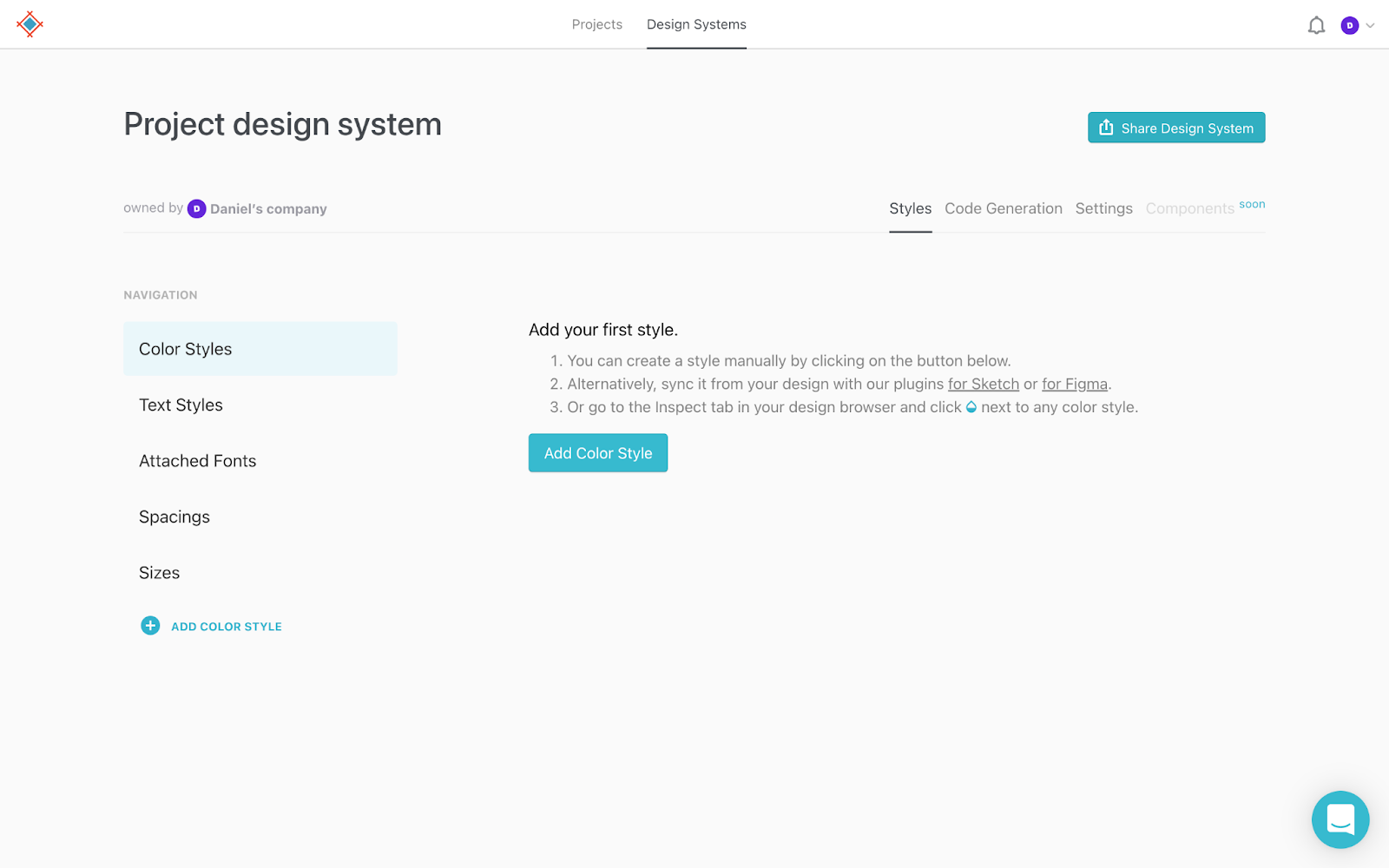
To invite designers to a design system so that they can begin using the already established styles and assets of a project, navigate to the “Design Systems” tab from the Sympli dashboard and then click on “Share Design System”.
Next, invite your designers by sharing a share link, name, email or team name. It’s just like when inviting people to a project.

Once invited, designers can see the design system and its color styles, text styles, fonts, spacings, sizes and grids to quickly familiarizes themselves with your design language.