Plugins can help you design faster in Sketch, that’s why you should stay up-to-date with with the latest extensions being built by the community. You never know how much time some added functionality can save you, and time is money — right?
Here are 5 fresh Sketch Plugins you need to try right now!
1. Sketch Focus (Wunderlist for Sketch)
Sketch Focus is basically Wunderlist for Sketch users. In fact, Sketch Focus was inspired by Wunderlist so there’s a few noticeable similarities in the two interfaces. If you’ve never used Wunderlist before, it’s a to-do app for creating and organising lists of things to do, and now this kind of functionality is available in Sketch. Do you ever keep notes (for yourself or for the recipient of the design handoff) when designing, like “header should be fixed to the top,” or “update the design with new brand colors tomorrow?”
Well, say hello to Sketch Focus then. Wouldn’t it be cool if you could sync your Sketch Focus design notes to Sympli? I spoke with them about that and it’s something they’re considering!
Keyboard shortcut: command + shift+ F.

2. Craft (Prototyping Toolkit for Sketch)
Craft isn’t exactly new, but they’re continuously releasing new features. Prototyping is their newest addition to the toolset (you’ll need a beta code for now), something that Sketch has never offered (and likely never will). And of course since Craft is built by InVision App, the interactions and user flows can be easily converted into shareable InVision prototypes. Now, why wouldn’t you want InVision App features directly available in Sketch?
If you’re not sold on the idea yet, Craft allows you to do a lot more than add dynamic features like fixed headers, scrollable content and transitions to your .sketch design. Craft lets you design with real data (sourced locally or from external sources like Unsplash) or duplicate repeated components horizontally and vertically while automatically sourcing dummy content for each instance. Believe me, Craft is certainly an essential!
Keyboard shortcut: command + P.

3. Symbol Organiser
Many designers were a little indifferent towards the Symbols overhaul back in version 3.7. Aside from not being able to edit Symbols contextually, we were forced to choose between storing the master Symbol in an Artboard alongside our designs, or in a dedicated “Symbols Page”. Either way, Sketch completely fails to organise Symbols neatly since then. Enter the Symbol Organiser.
Keyboard shortcut: command + control + shift + O.
Future versions of Symbol Organiser will allow you to specify the amount of Symbols per row and the spacing between Symbols, although admittedly Sketch might fix this before then!
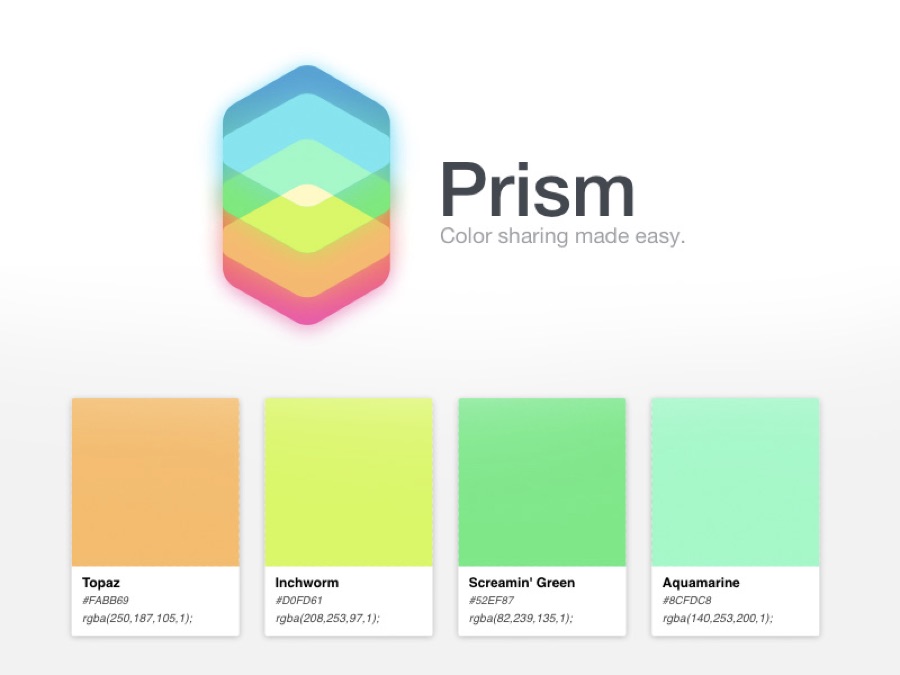
4. Prism (Instant Colour Guides in Sketch)
As you probably already know, Sympli automatically creates style guides when you export designs from Sketch (so you can handoff your beautiful designs to the developers!), but many designers like to keep their very own colour scheme on-hand when designing. Prism takes your chosen “Document Colours” and creates a visual spread within Sketch, where you can give names to your colours and even choose customisable templates so you can sample your colours on different backgrounds (along with their hex/RGBA value, etc).
I find this especially useful when creating the colour aspects of a visual identity, and how the brand colours fit into the legibility and overall user experience of the design.
Keyboard shortcut: command + control + c.

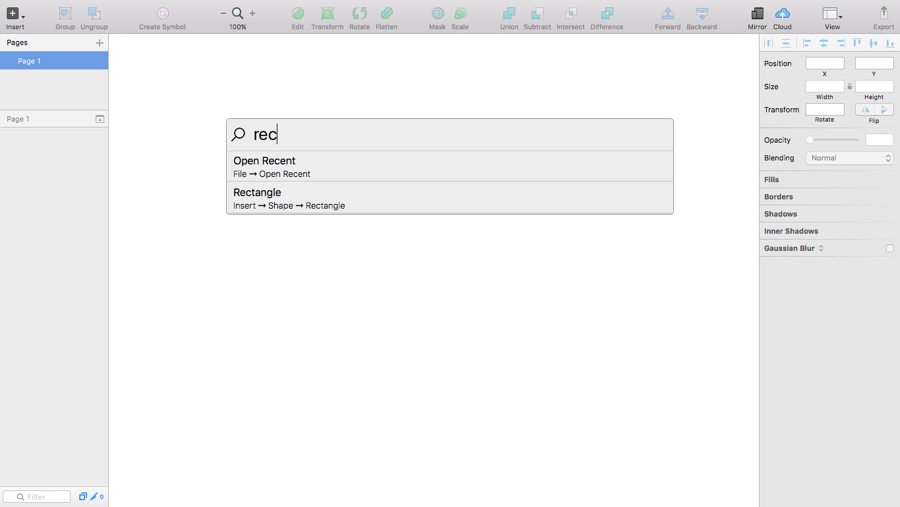
5. Sketch Action (Spotlight in Sketch)
Sketch’s keyboard shortcuts are rather awesome and reasonably easy to remember, but occasionally you either forget one or it’s tucked away deep in the menu. How useful would it be if the macOS Spotlight could help us find hidden Sketch tools? Well, Sketch Action accomplishes exactly that — it’s a spotlight for Sketch!
Keyboard shortcut: command + control + O.
Note: while typing in random characters I even found a few Sketch commands I didn’t even know existed. Go on — try it!

Conclusion
Plugins can not only improve your workflow (significantly!), but their very concept keeps the Sketch interface bright and ultra-clean. By installing only the functionality you need, you can ensure that Sketch runs like a finely-tuned designing machine, and this is the way that Bohemian Coding had always intended it. After all, the bloated interface of Photoshop is one of the very reasons that Sketch was invented to begin with!
Hopefully you’ve found at least one extension to take away today, and of course don’t forget our very own Sympli Plugin for Sketch, which makes design handoff a total breeze by exporting highly-granular .sketch designs into Sympli, where developers can implement the designs with ease by extracting image assets and reading automatically-created style guides from your designs.